


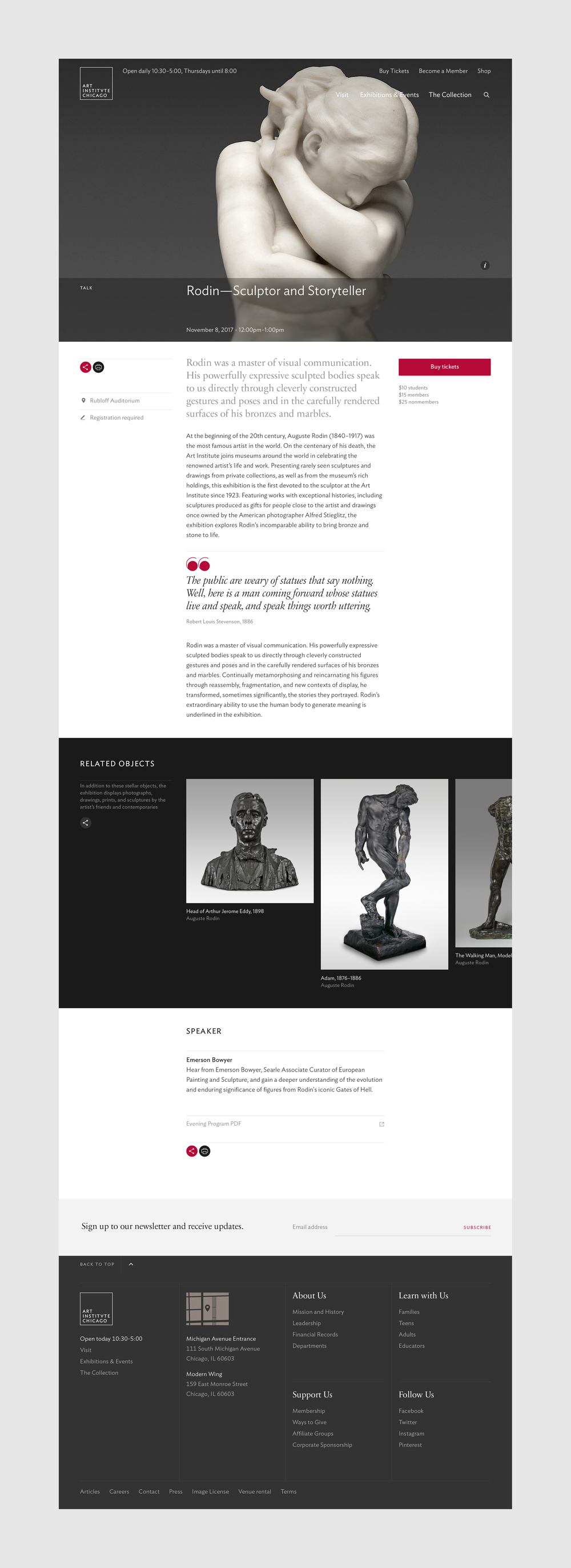
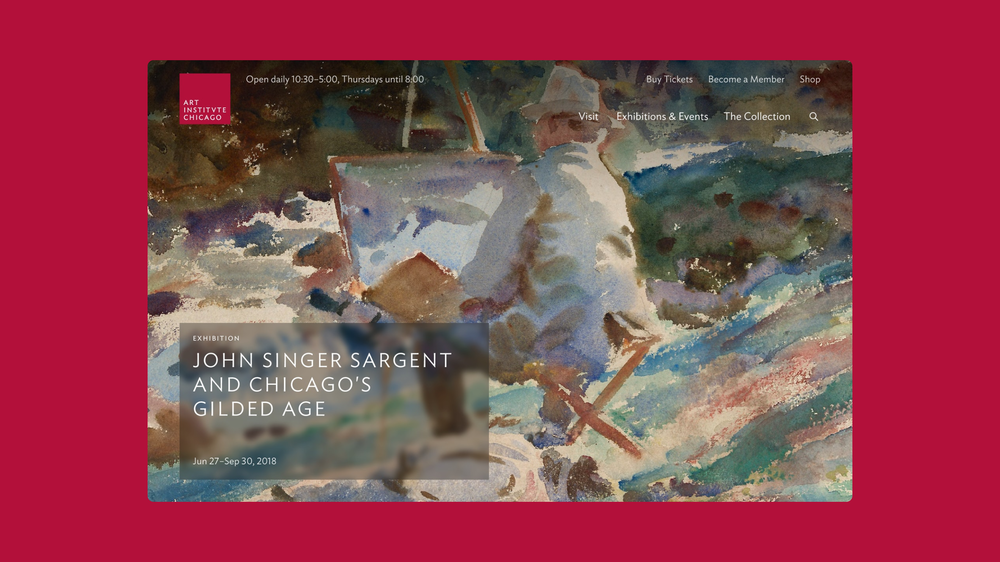
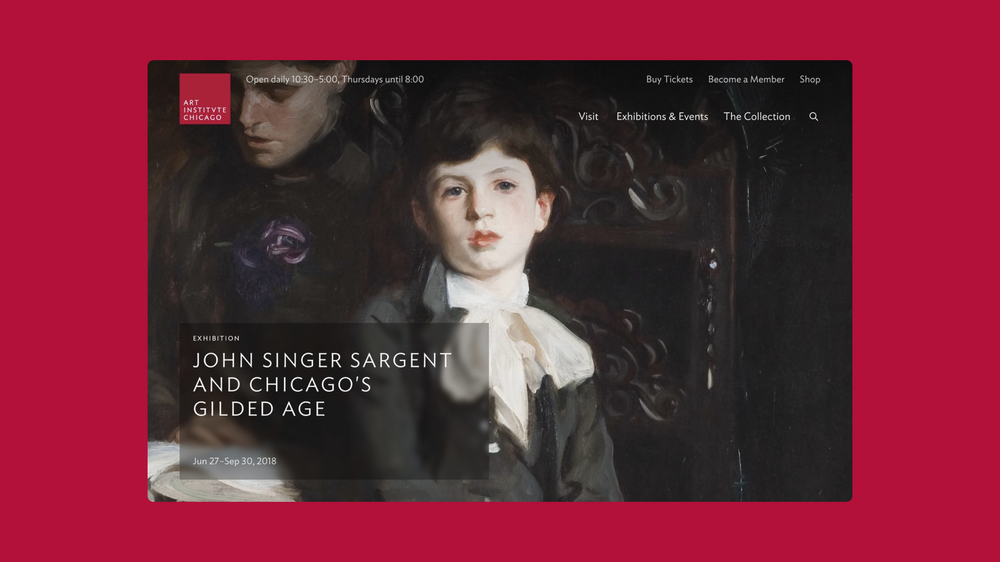
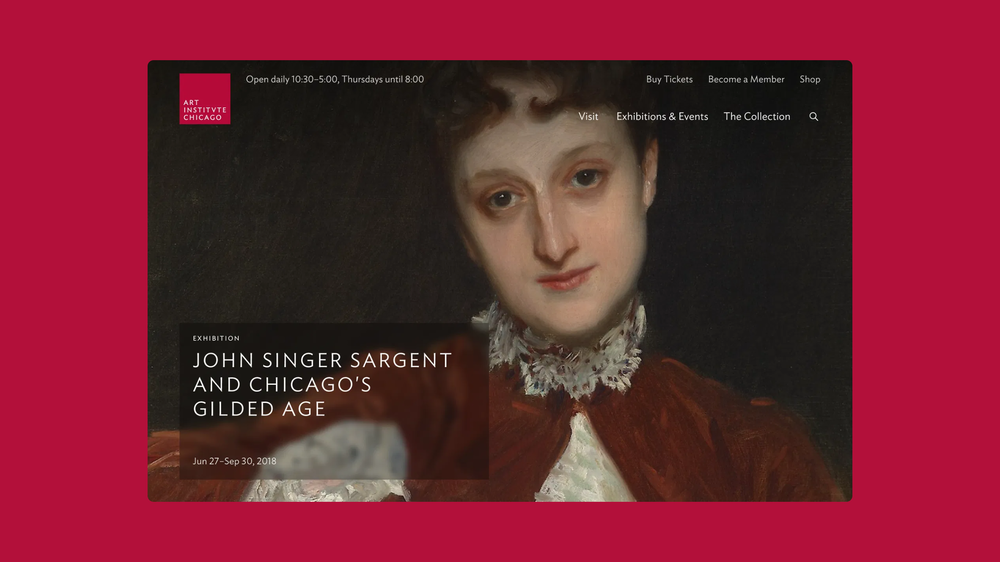
To make AIC’s vast collection more engaging and navigable online, AREA 17 reimagined its digital presence to mirror the depth and wonder of exploring a museum in person. Key artworks are organized under thematic entry points, such as art movements or historical periods, providing users with clear pathways for discovery. Immersive 3D visuals and interactive storytelling encourage deeper engagement, inviting users to zoom into fine details and uncover contextual stories that link individual works to broader historical and stylistic themes. This flagship digital experience invites visitors to explore the collection in a personal and meaningful way, embodying the museum's storytelling ethos.