In partnership with Getty, AREA 17 laid the digital groundwork for the "One Getty” transformation by designing a digital presence that extended Getty’s physical identity into the online space.
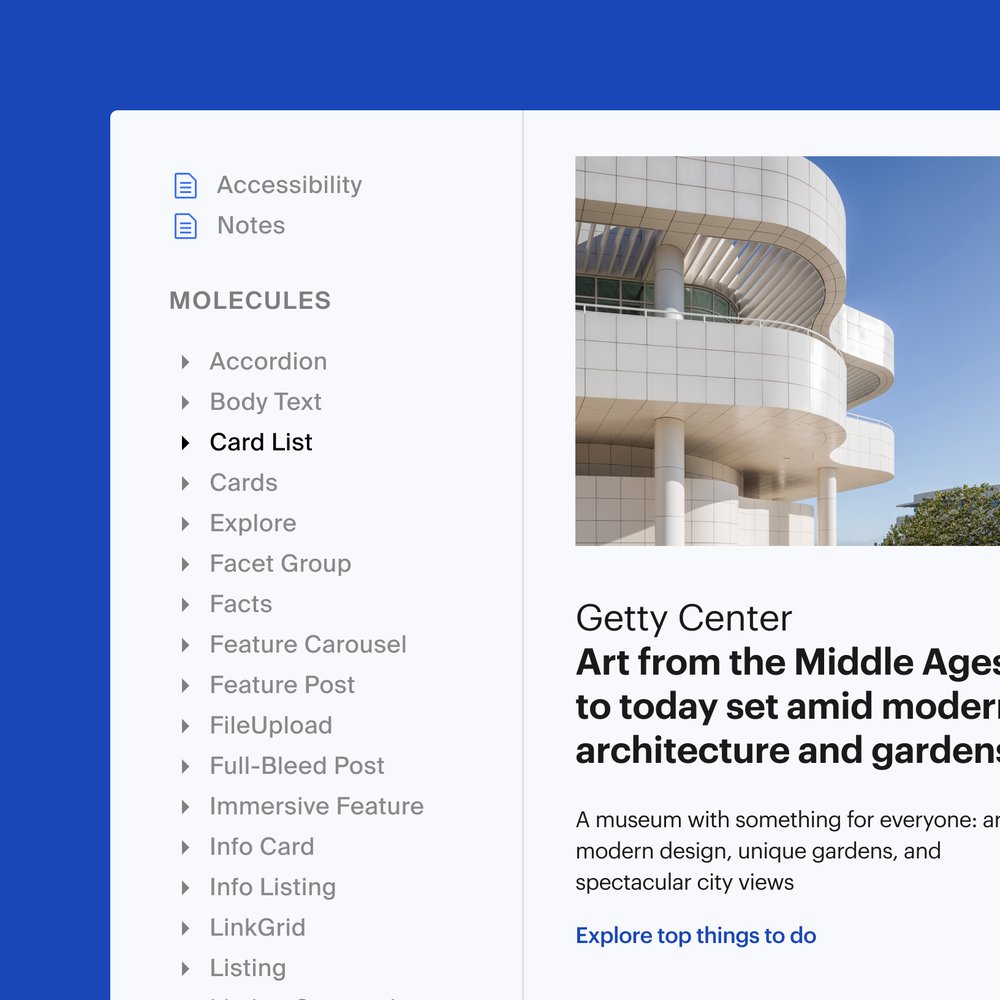
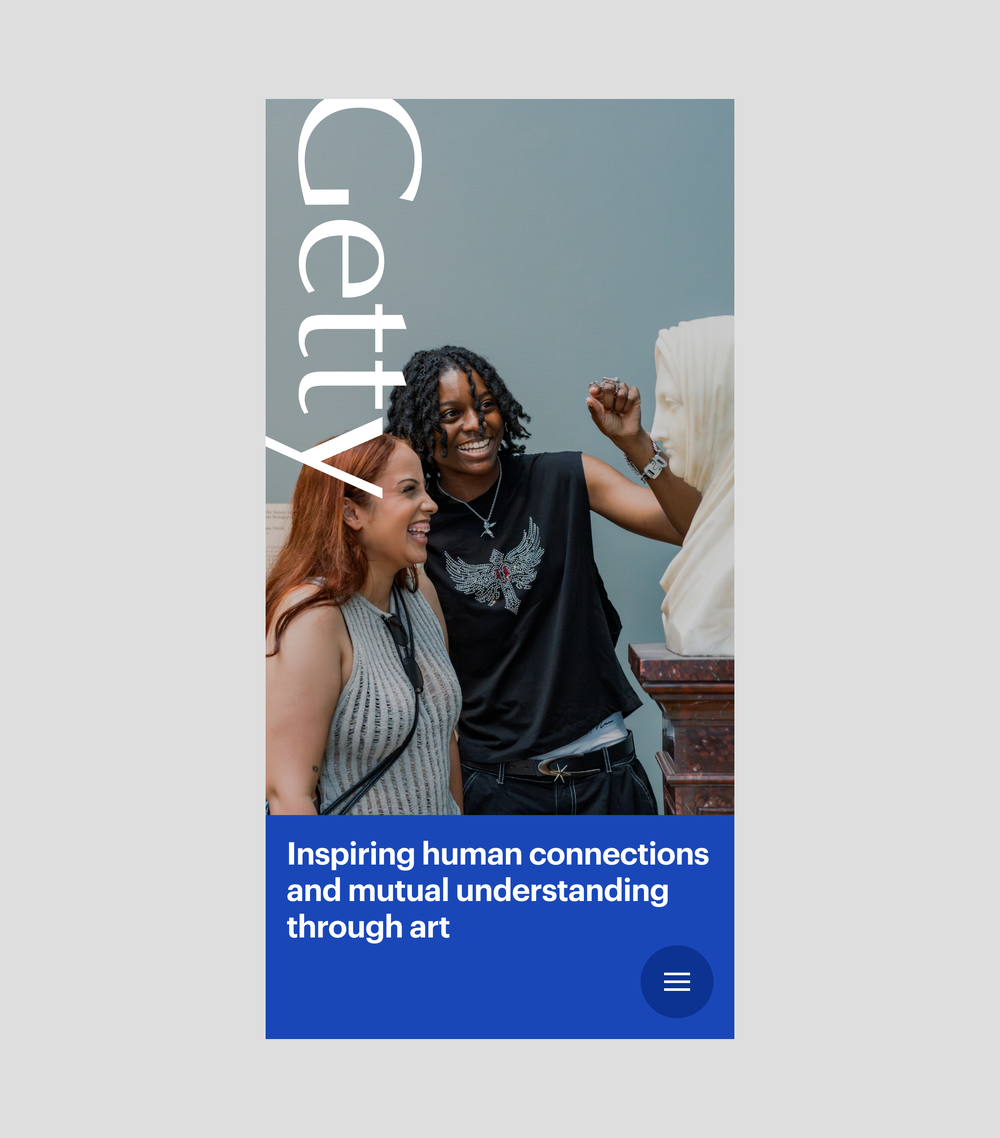
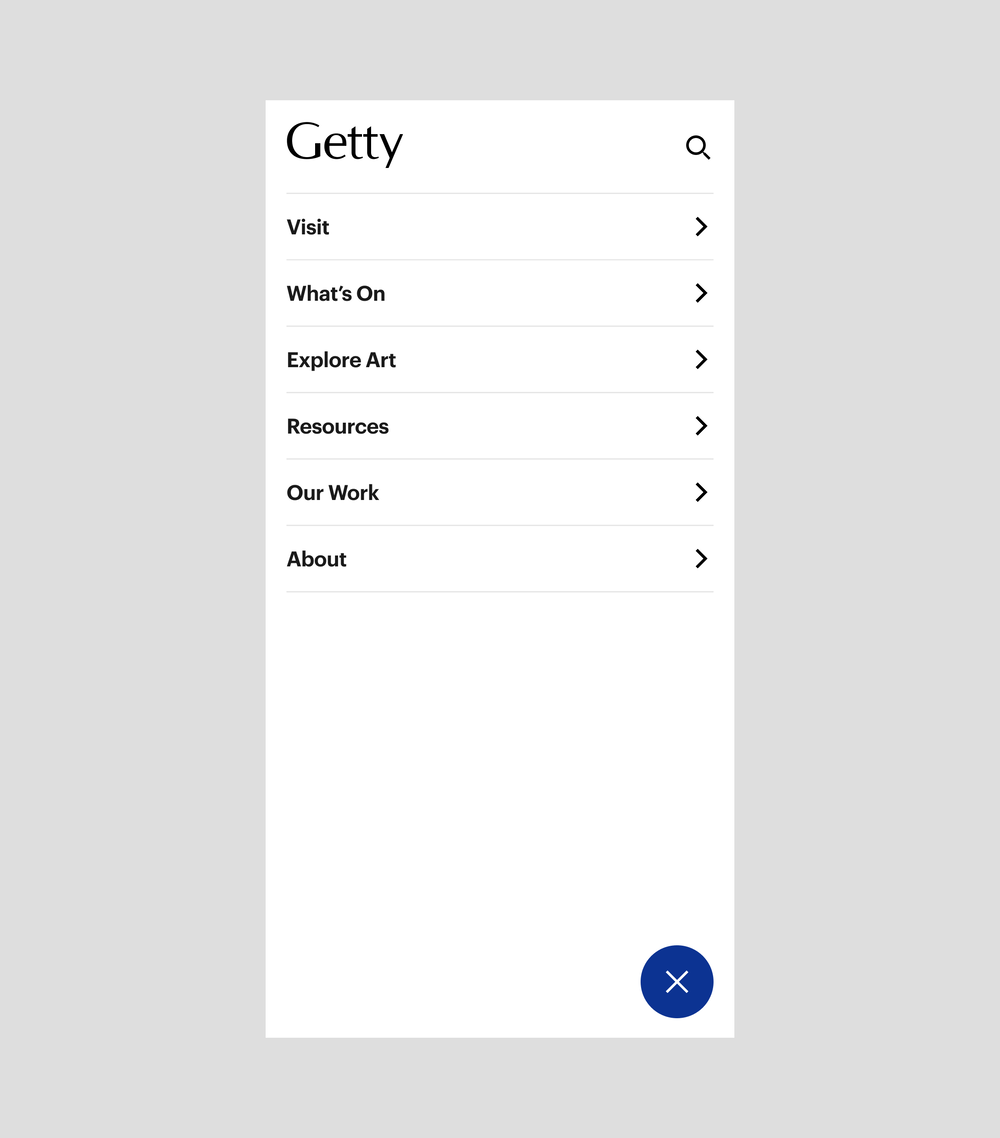
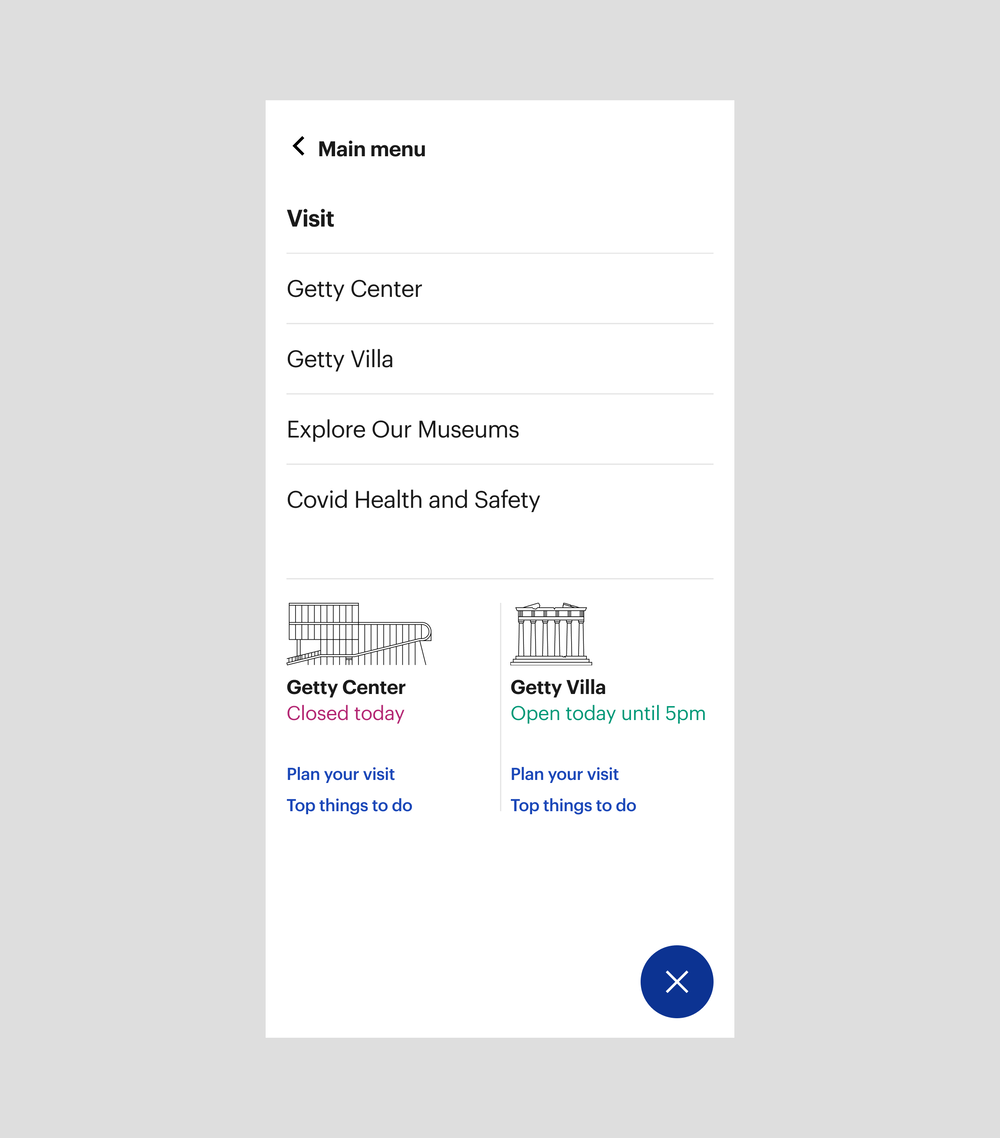
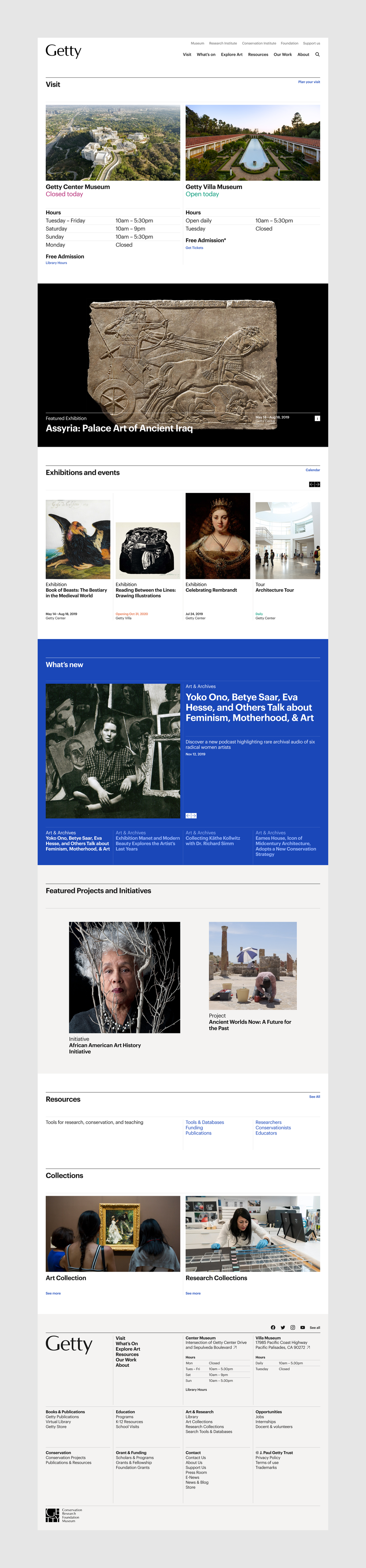
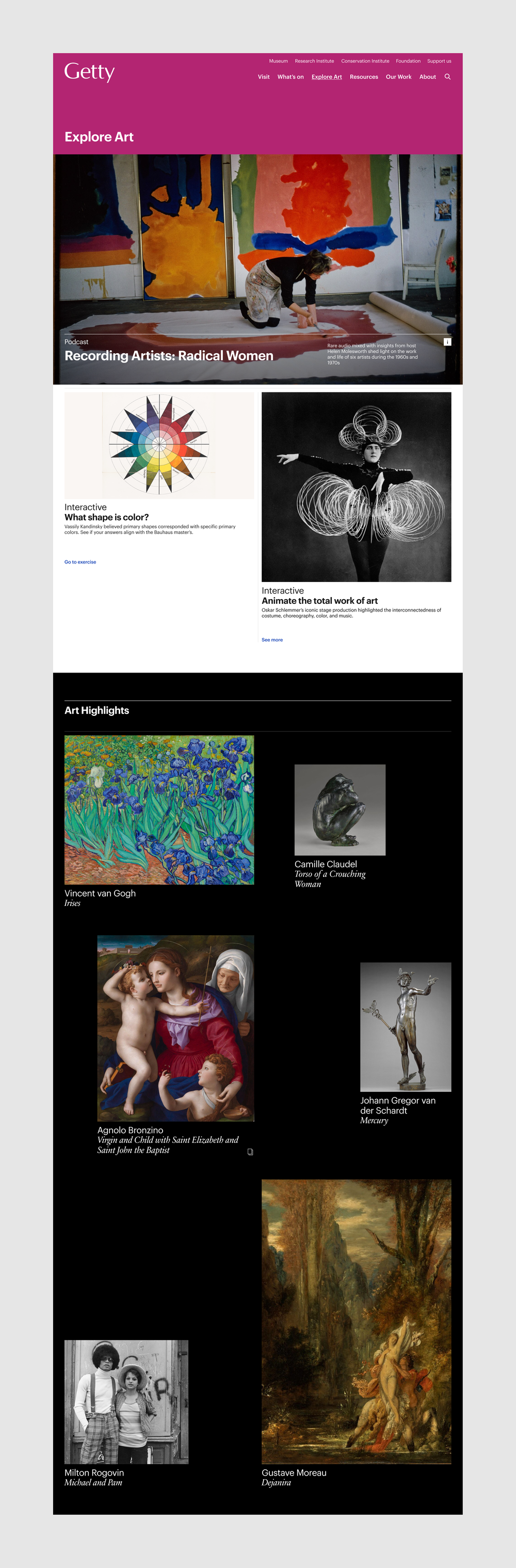
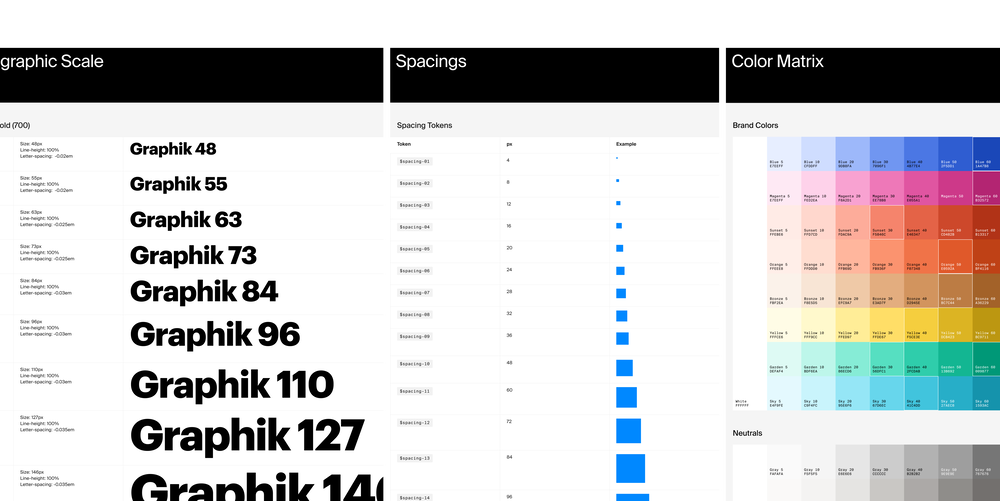
Collaborating with Studio Scott and Two by Four, we built a visually evocative interface inspired by the iconic architecture and ambiance of LA's Getty Center. The design incorporates a clear typography system for readability, vibrant colors for surprise and emphasis, and thoughtful layouts that simplify navigation and invite visitors to discover Getty’s artistic and cultural resources. Our work reinforces Getty’s role not just as a museum, but as an educational and cultural institution with a wide-reaching mission.
-
+114%
increase in page views post-launch