En collaboration avec Getty, AREA 17 a posé les bases numériques de la transformation vers « One Getty » en créant une présence en ligne qui prolonge l’identité physique du Getty dans l’espace numérique.
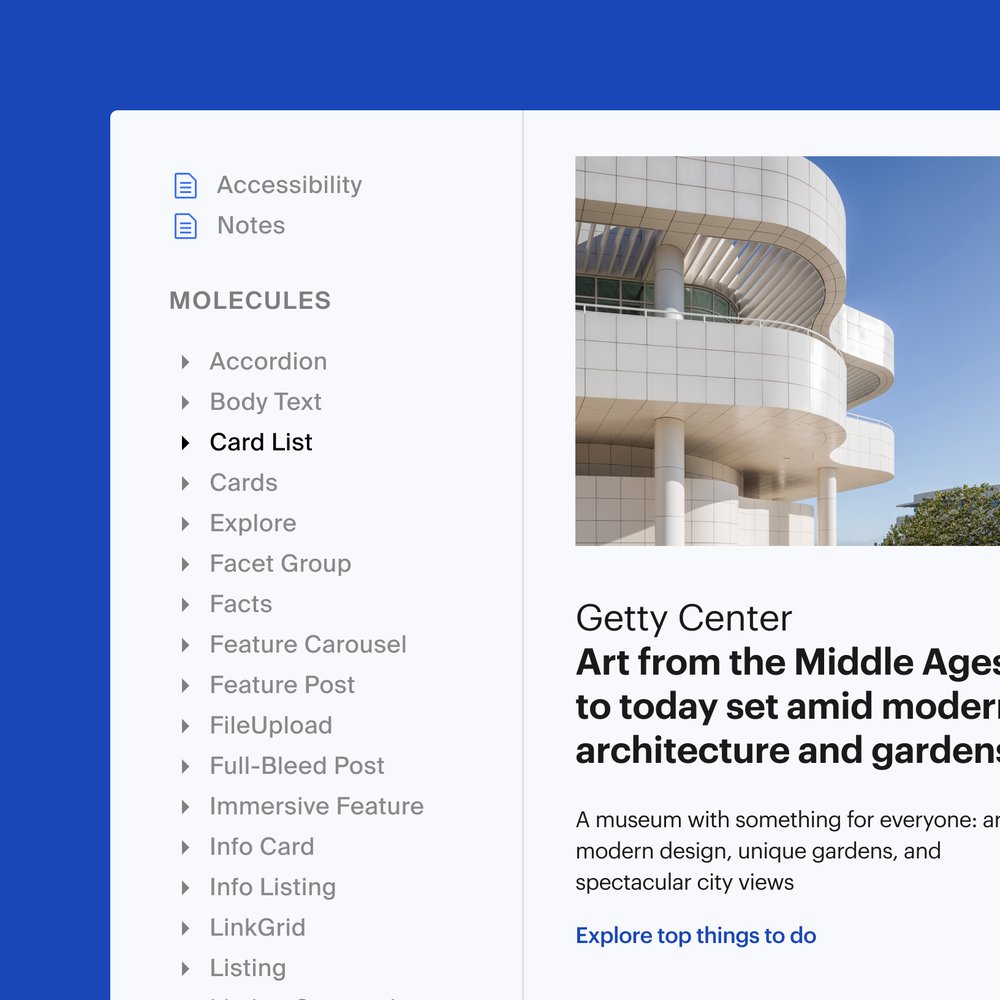
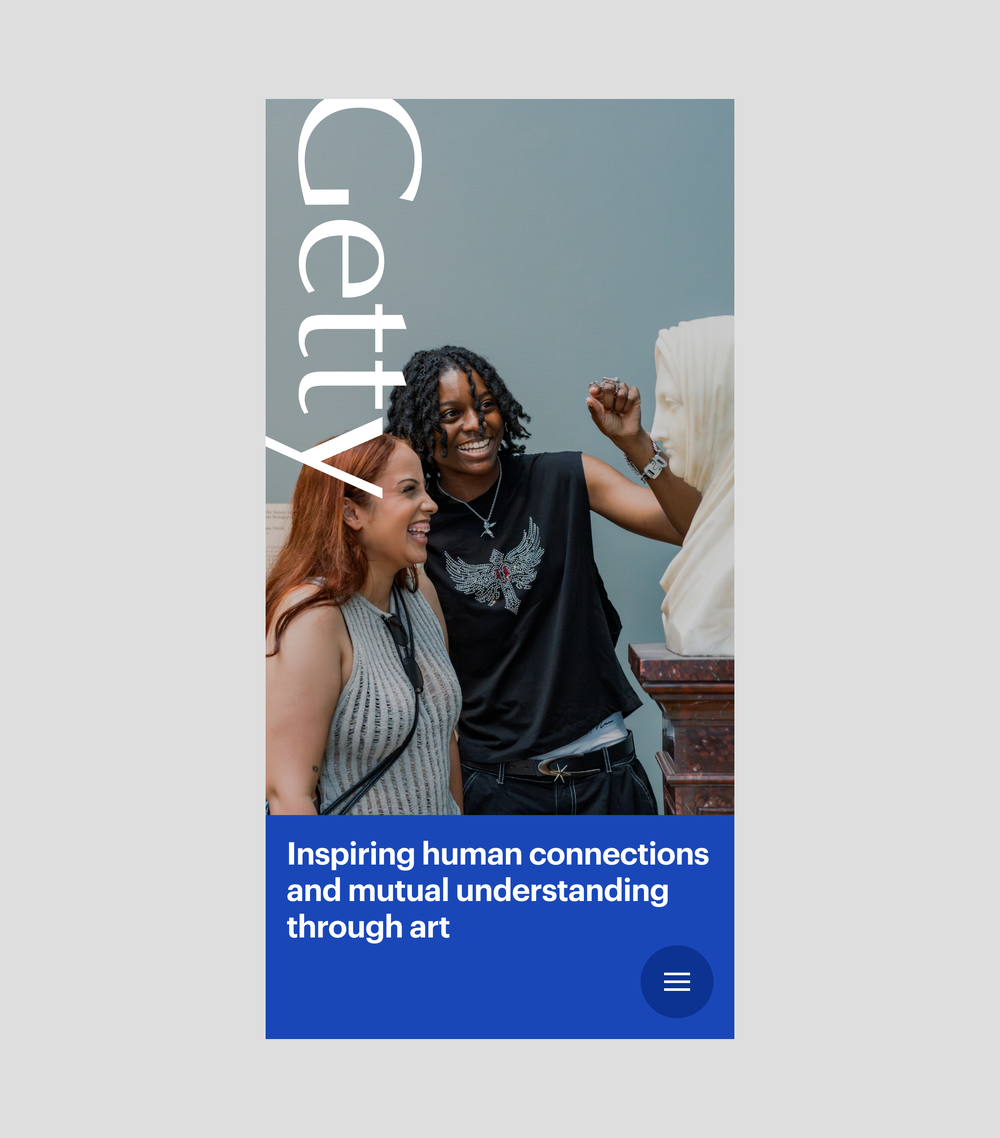
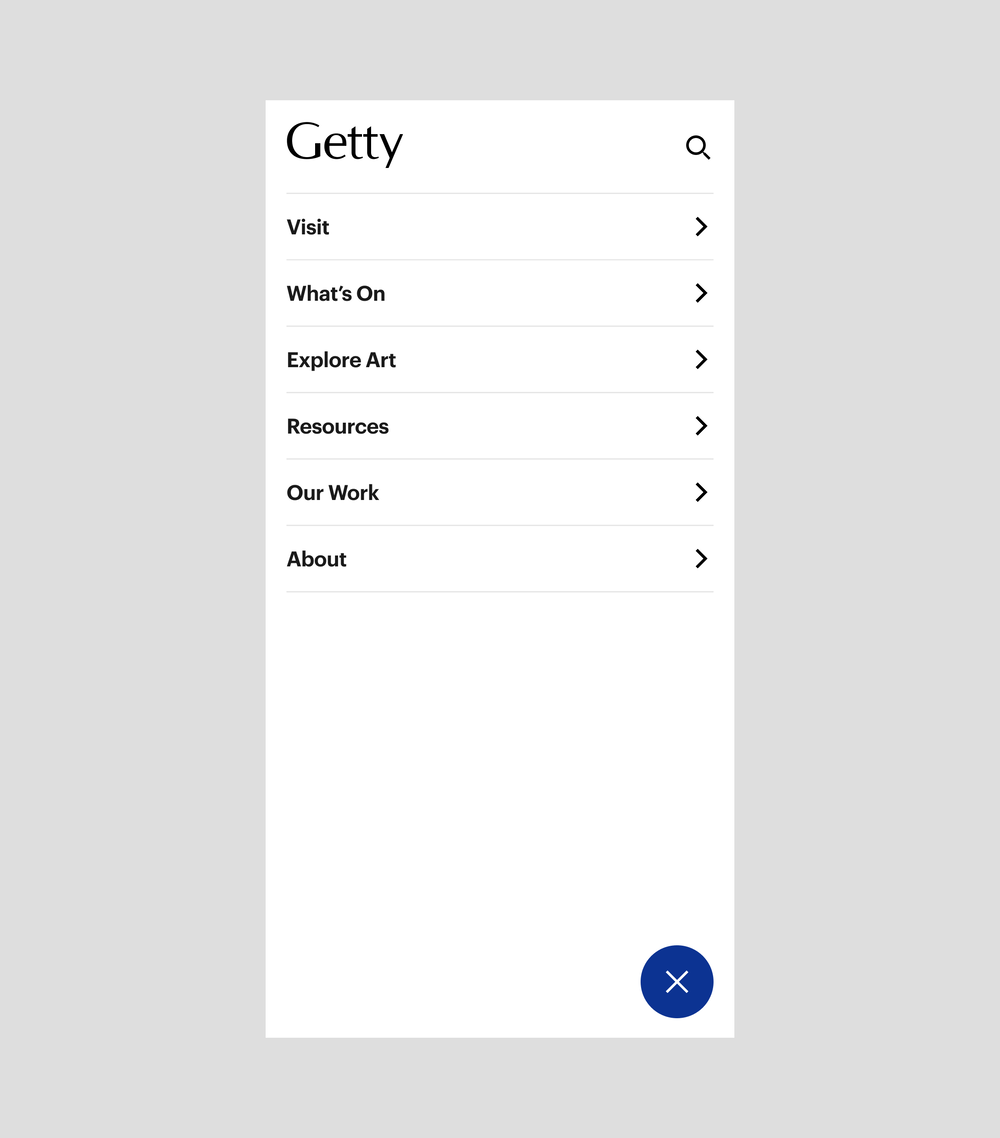
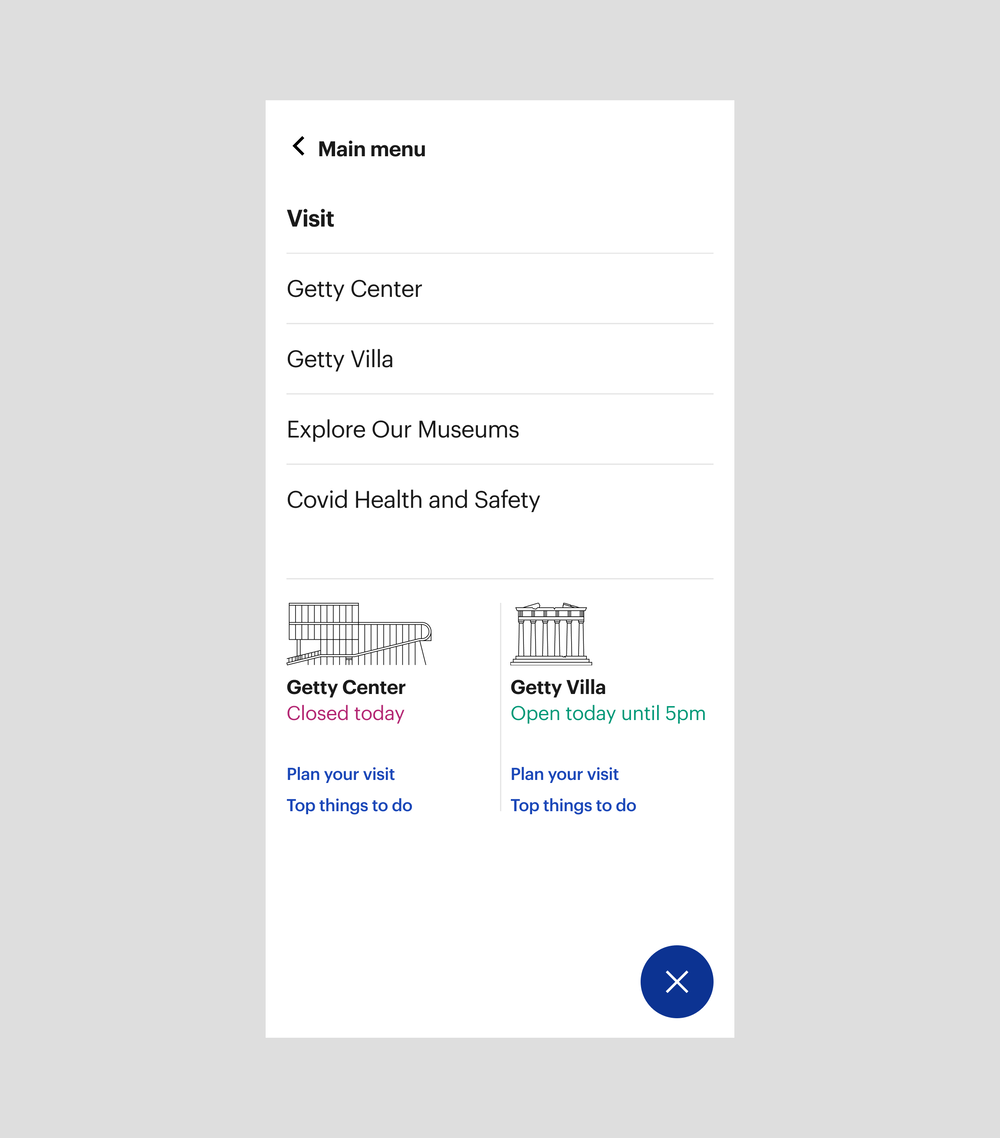
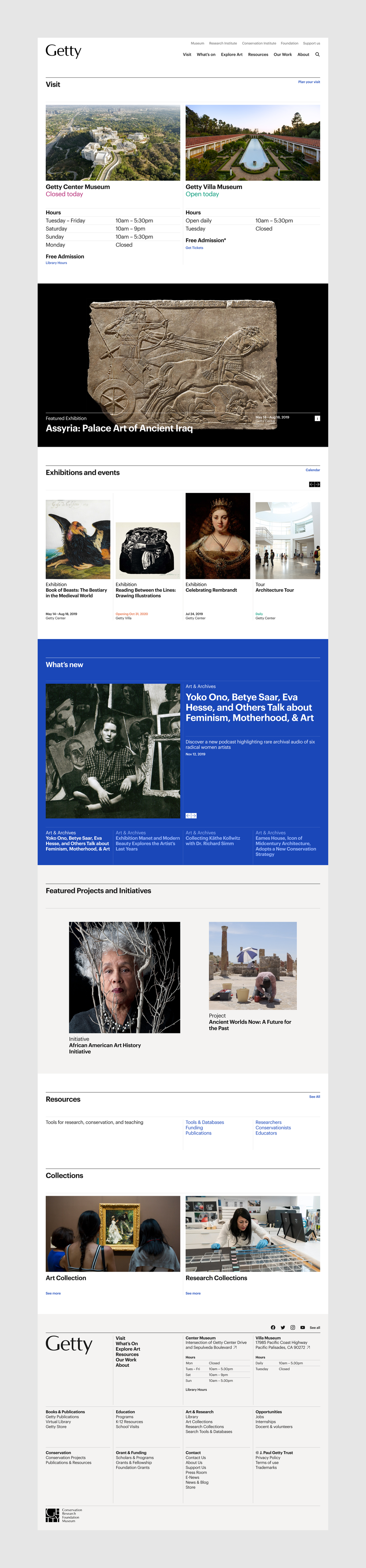
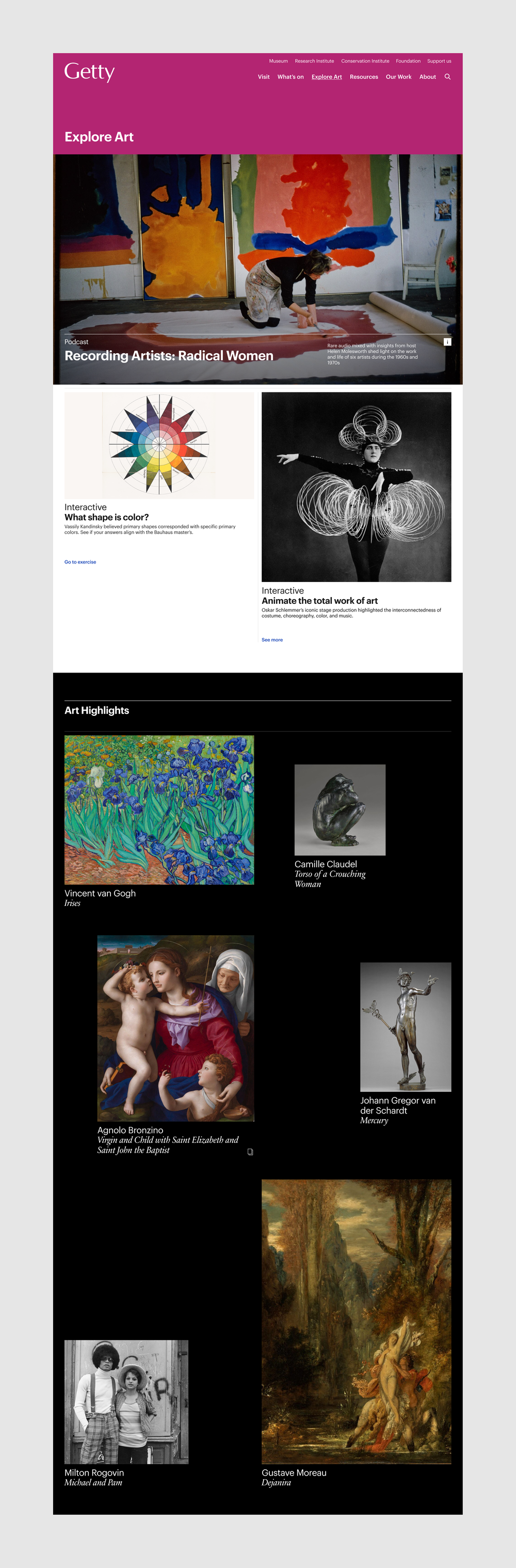
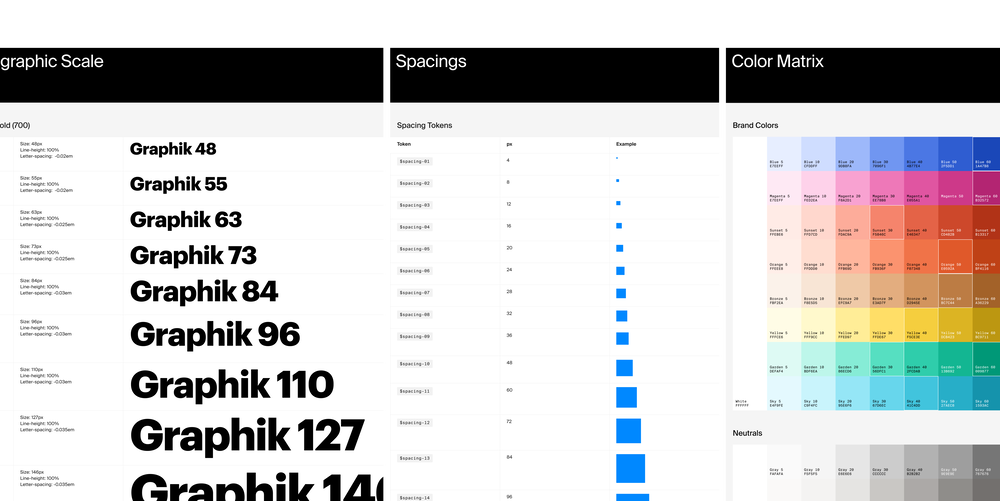
Avec le concours de Studio Scott et Two by Four, nous avons conçu une interface inspirée de l’architecture emblématique et de l’ambiance du Getty Center de Los Angeles. Ce design system intègre une typographie claire, des couleurs vibrantes pour le contraste, et des mises en page incitant les visiteurs à l’exploration des ressources artistiques et culturelles du Getty. Ce travail renforce le rôle du Getty comme musée, mais aussi comme institution éducative et culturelle.
-
+114%
de pages vues après le lancement