As The New York Times Company grew beyond its role as a paper of record, it sought to redefine itself as a global media leader. AREA 17 developed a brand vision that fused the paper’s journalistic excellence with its new, expansive role in digital media.
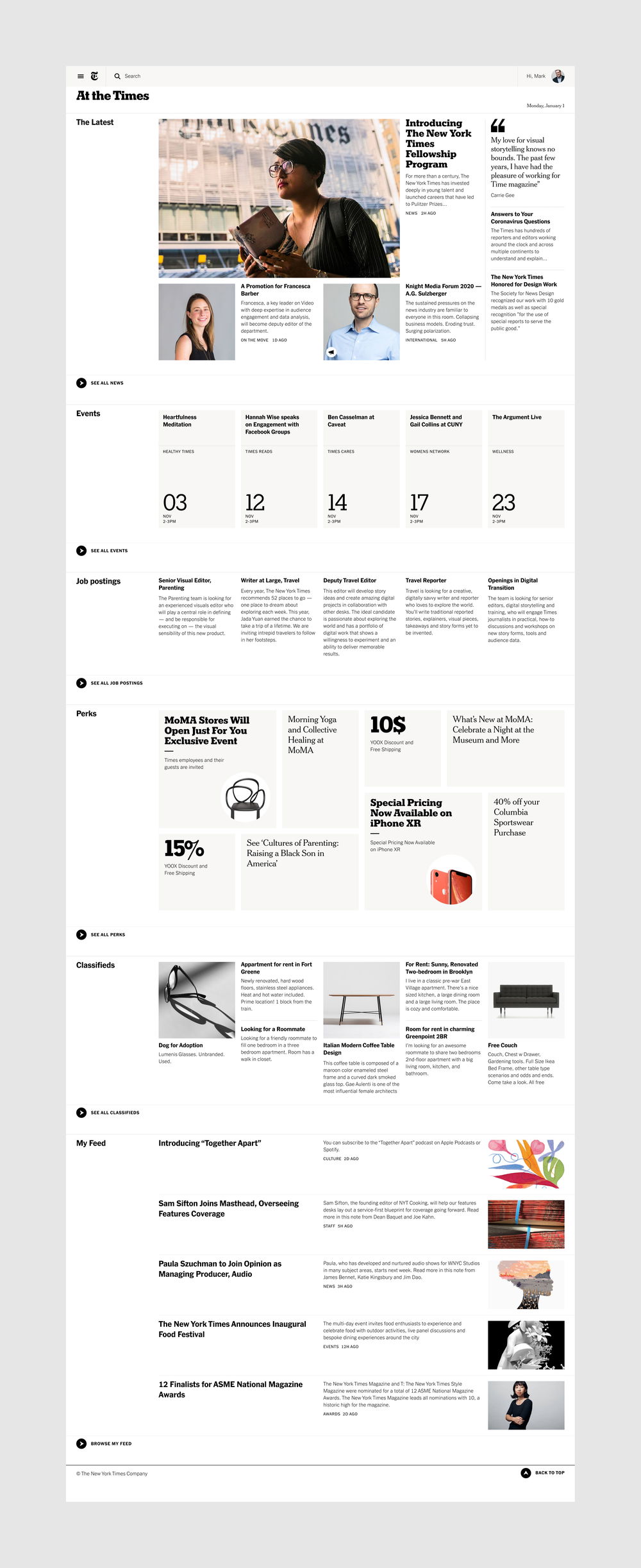
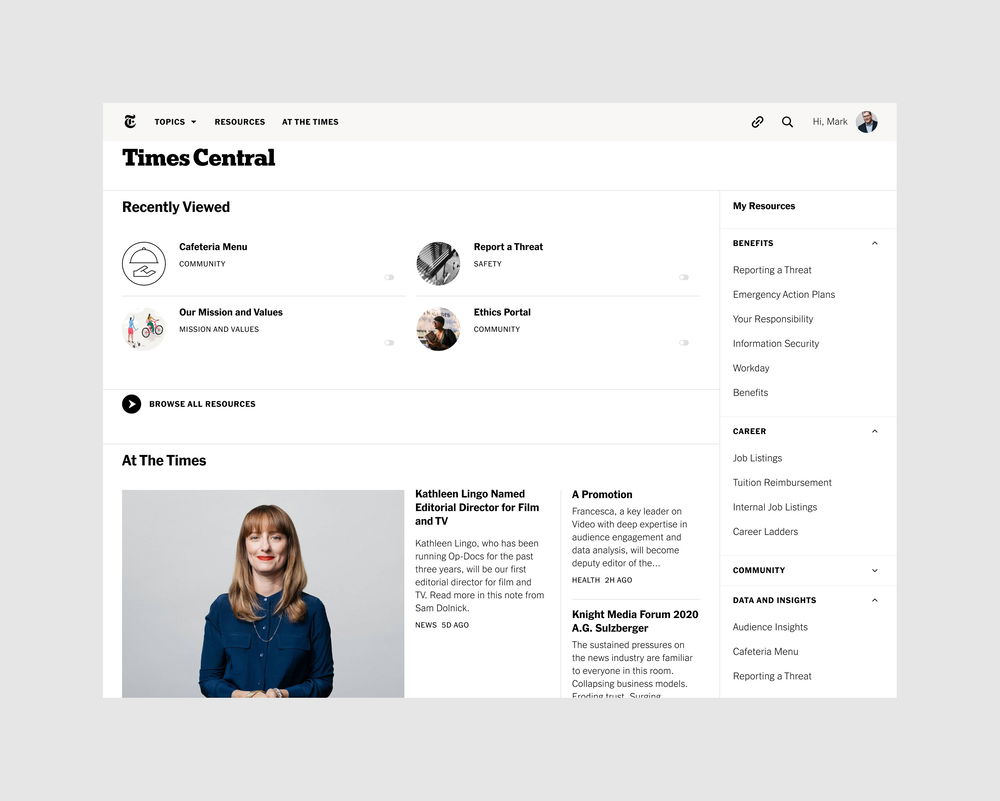
Our modular design system aligns NYT Co's rich storytelling tradition with its growing array of digital offerings. This scalable framework allows for seamless content delivery across platforms, ensuring the brand can adapt to future media formats and technologies. By emphasizing transparency and aligning the company's values with its people, the new identity reaffirms NYT Co as a forward-thinking media brand.