Fondation Louis Vuitton
Fondation Louis Vuitton
Fondation Louis Vuitton
Since 2020
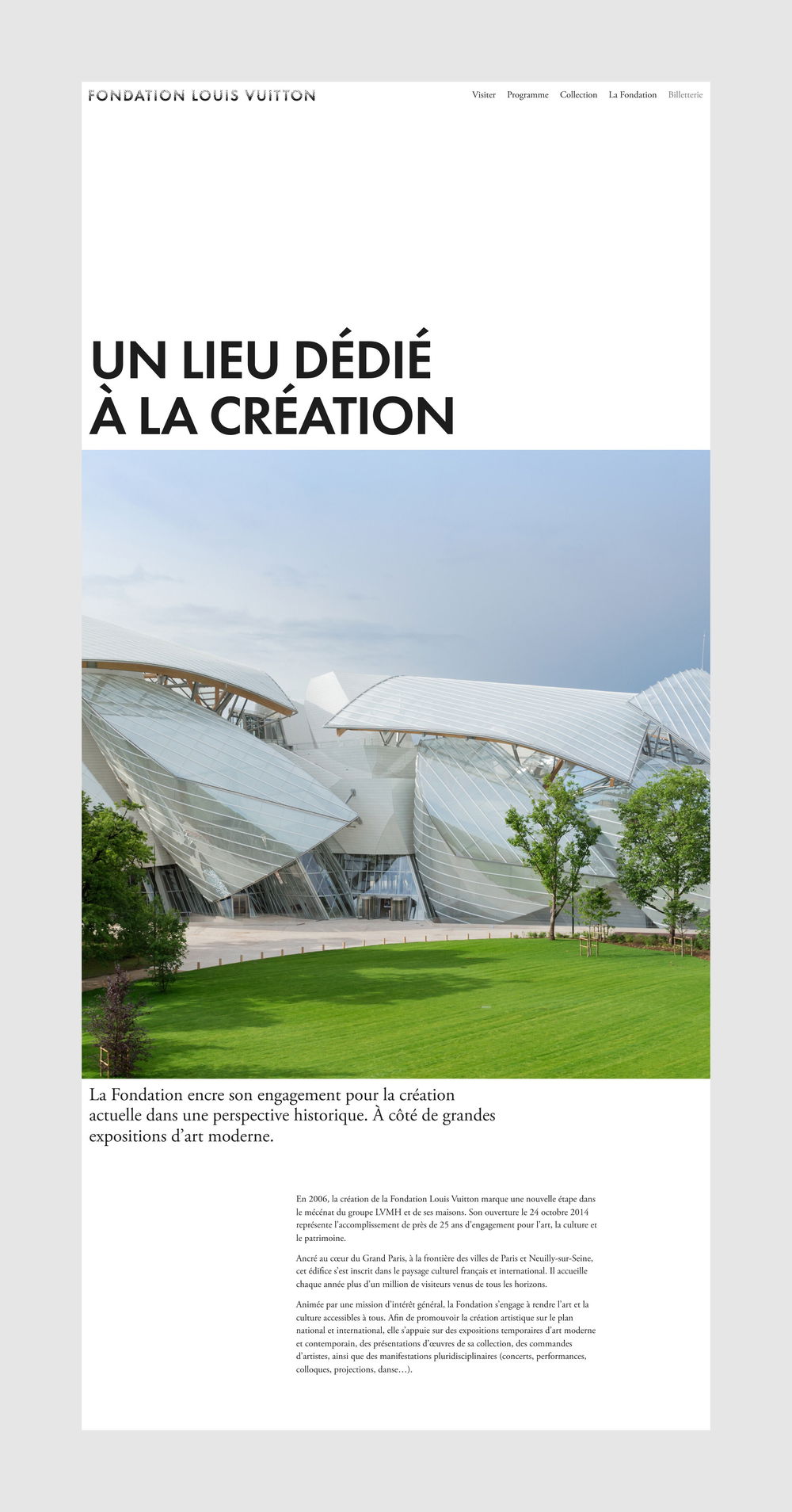
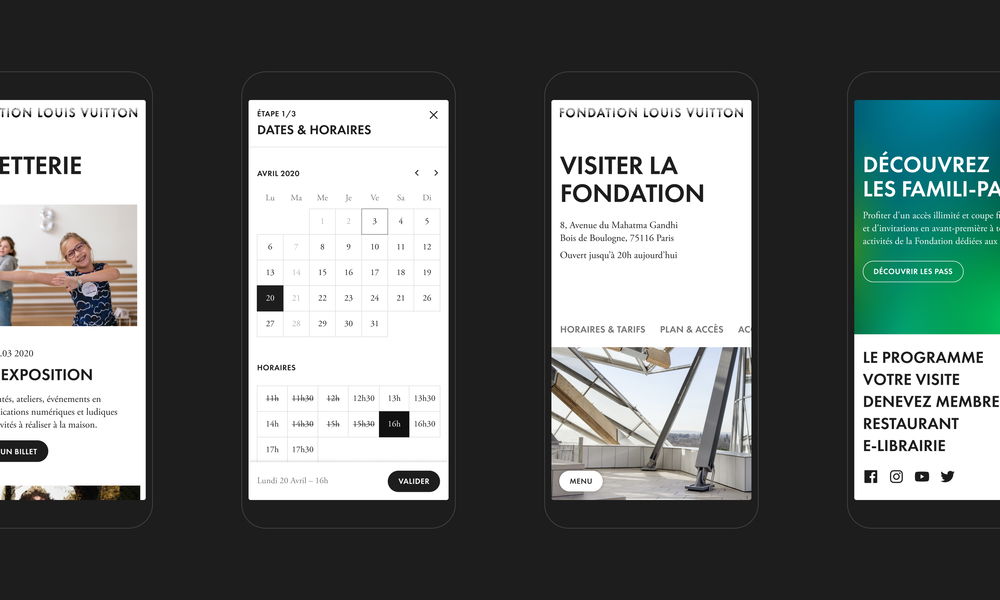
A novel experience of art and architecture







- Experience
- Experience vision and strategy
- Experience design
- Prioritization and roadmapping
- Design systems
- Technology
- Technology strategy and architecture
- Custom application development
- Custom interface development
- Analytics and optimization