 Aspen Ideas Festival
Aspen Ideas Festival
Aspen Ideas Festival
2019
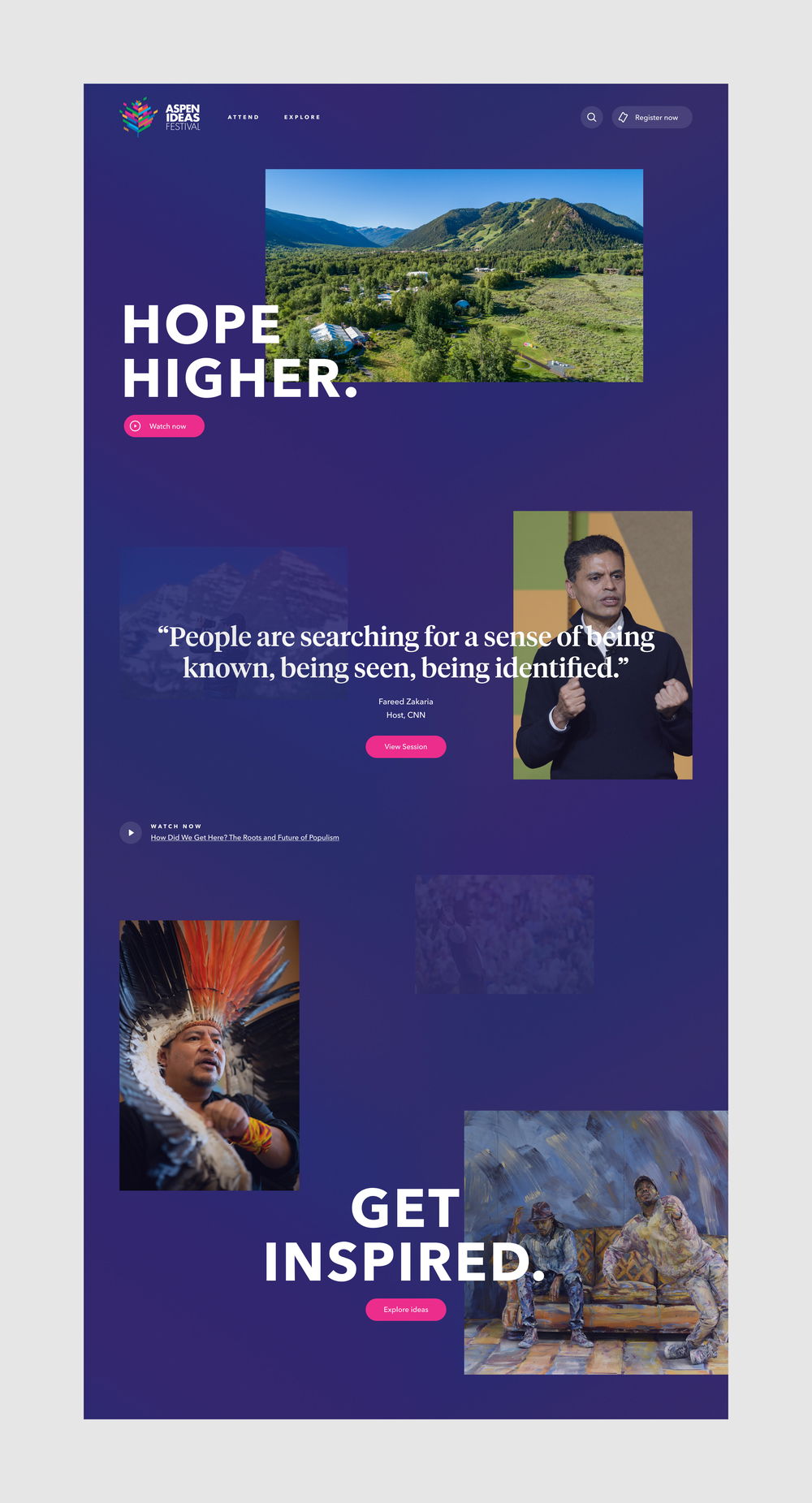
A platform for big ideas
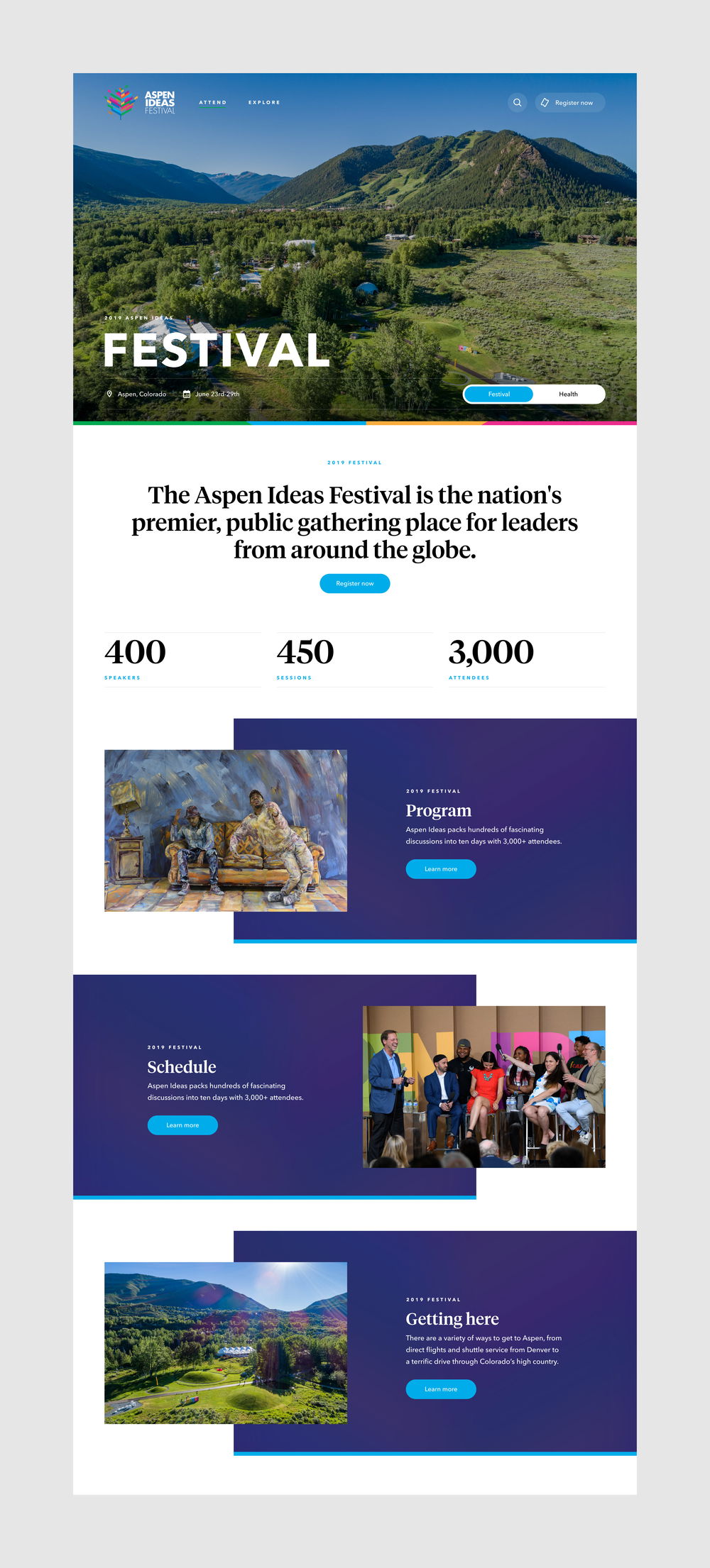
Once a year, leaders from every corner of political and cultural life gather in Aspen for conversations that span and shape the public interest. The ideas shared over the course of these few days highlight a path forward in politics and the sciences, business and the arts.
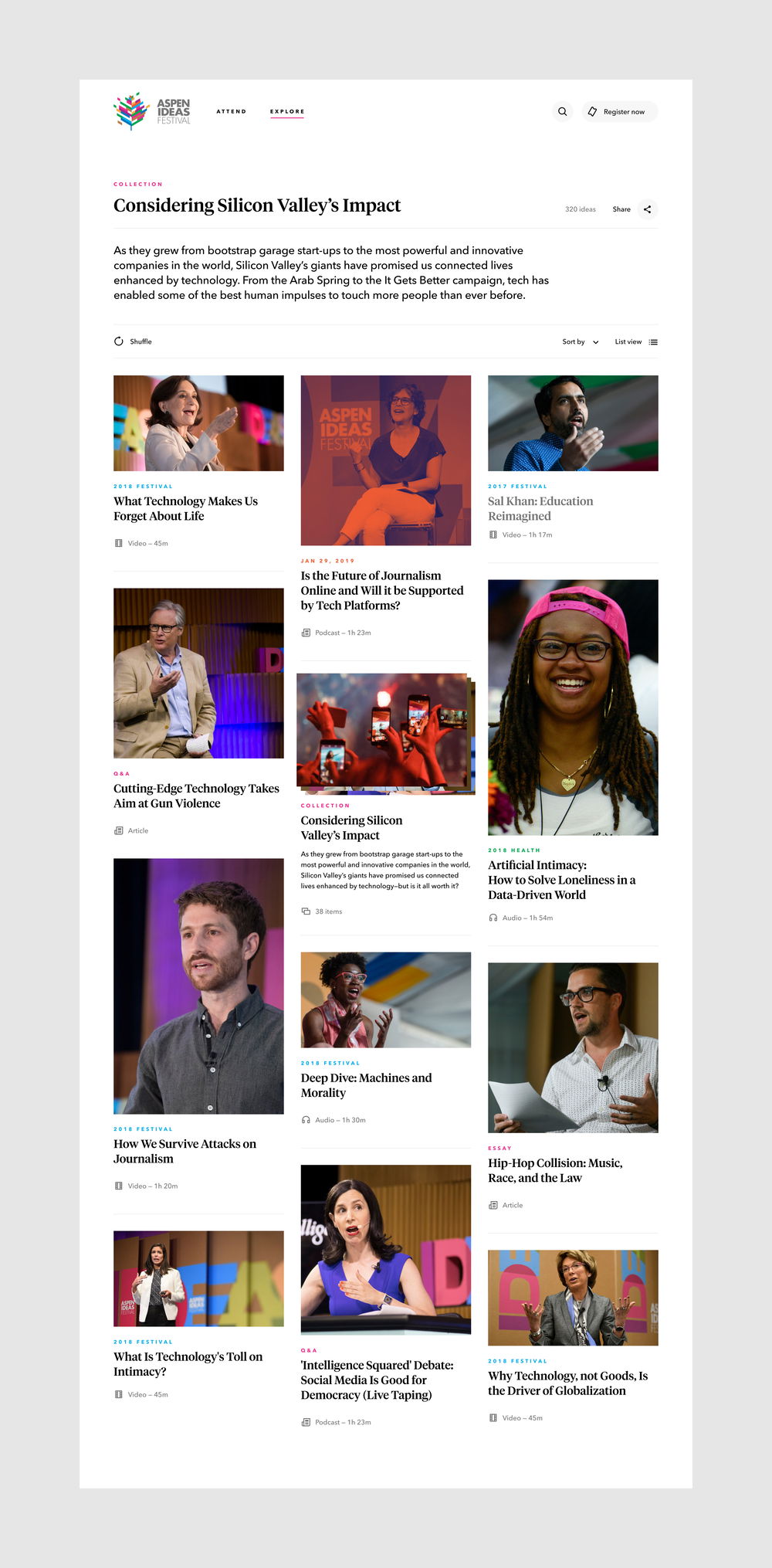
Though the event is open to the public, not everyone is able to participate in person. A new web platform offered the potential to expand the Festival’s audience and its impact. Responding to this opportunity, we examined each of the content components that make up the in-person Aspen Ideas Festival – and then assembled them into a user experience that matches the habits of browsing, binging and exploration specific to digital audiences. Our goal was to transform a once-a-year physical event into a dynamic, evergreen editorial and media experience – an effort that required precise alignment between product strategy, content strategy, modular visual and user experience design, and a custom CMS capable of powerful powering it all.
The Aspen Ideas Festival site is made with Twill, our open source CMS for Laravel.







- Experience
- Research and analysis
- Experience vision and strategy
- Concepting and prototyping
- Experience design
- Design systems
- Technology
- Technology strategy and architecture
- Custom application development
- Custom interface development
- Analytics and optimization
